Webhooks
Webhooks are used for sending data to a URL when an event happens in Fast Events. An example event is when a new order is added, updated, deleted, …
How does it work?
Action scheduler
Fast Events uses the Action scheduler, which is widely used by other WordPress plugins including Woocommerce. Fast Events uses it for Webhooks, email retries and RSVP events if confirmation emails are configured and if the customer doesn’t respond in time, the Action scheduler will remove the order.
The Action scheduler will run every minute and is triggered by the WordPress WP-Cron system. So you need to make sure WP-Cron is enabled in your WordPress installation, but this is always the case if you have a standard installation.
You can inspect the job queue in the WordPress Tools menu under Scheduled actions.
There is no need to cleanup Completed jobs manually as the system removes them automatically after 30 days.
This value can be changed in the Action scheduler settings.
Requirements for consumers
Only
httpsis supported.Fast Event always uses the
POSTmethod.The body payload is always a JSON encoded string.
Consumers must be able to process multiple requests simultaneously.
Consumers must respond to a Test webhook (See popupmenu) with a HTTP 200. This request has an empty body!
Consumers must return a HTTP 200 as soon as possible, and not first do all kind of internal operations (database, …). Make sure the response time is a fraction of a second and not close to a second or even higher. Test it with Test webhook in the popupmenu. The
Durationis part of the output.Consumers must also respond with a HTTP 200 if the signature is invalid and not respond with something like Invalid signature. This prevents information from being revealed to pranksters if they happen to know your URL.
HTTP request
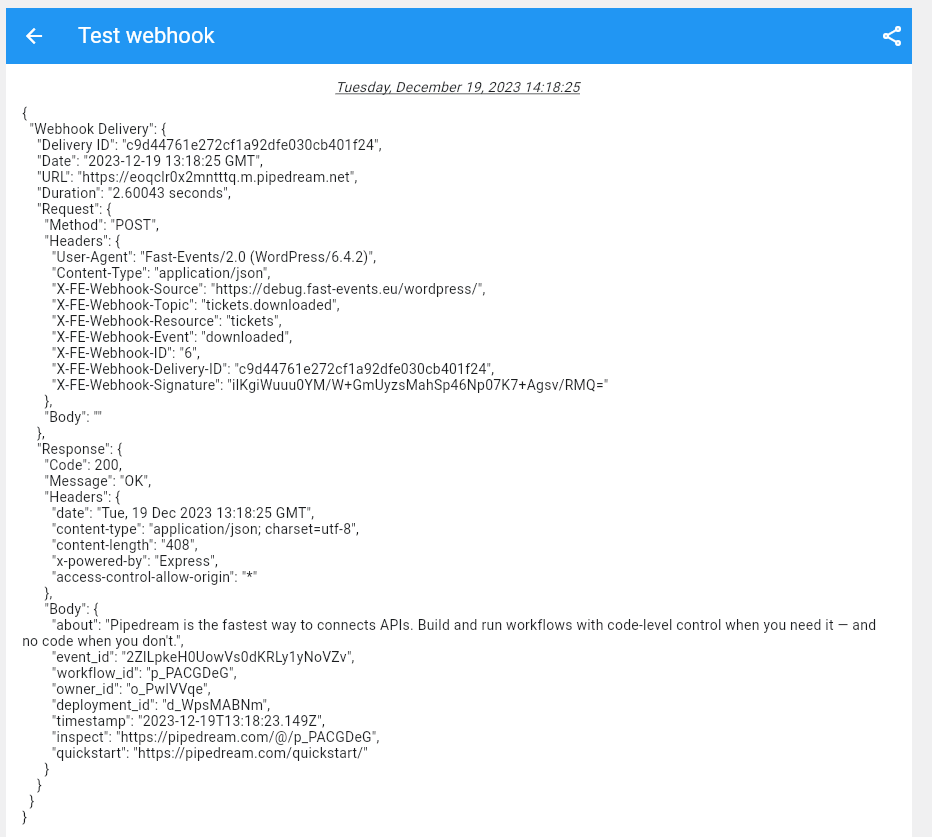
Every HTTP POST has a number of unique HTTP headers:
- User-Agent
It will show the version-number of the Fast Events plugin and WordPress. Example:
Fast-Events/1.6.0 (WordPress/6.1.1)- X-FE-Webhook-ID
The id of the webhook. You can find the id in the Webhooks overview.
- X-FE-Webhook-Source
The location where your WordPress installation lives. Example
https://vinyl-openair.com/.- X-FE-Webhook-Topic
The topic that triggered the webhook. See Webhooks overview.
- X-FE-Webhook-Resource
The resource can be:
event,order,scanorderdownload- X-FE-Webhook-Event
See Webhooks overview and look for the second part in the
Topic.- X-FE-Webhook-Delivery-ID
A unique id for every request. Used for debugging purposes to lookup the right request.
- X-FE-Webhook-Signature
A unique signature based on the Webhook secret and the body content. Before you start processing the request always first check if the signature does match. Here are some examples how you can very the signature. Use the raw input from the body and do not include any possible newlines at the end.
// NodeJS example const crypto = require('crypto'); const secret = 'yoursharedsecret'; const payload = 'The JSON payload'; let signature = crypto.createHmac("sha256", secret).update(payload).digest().toString('base64');
<?php $secret = 'yoursharedsecret'; $payload = 'The JSON payload'; $signature = base64_encode( hash_hmac( 'sha256', $payload, $secret, true ) ); echo $signature;
import hashlib import hmac import base64 secret = bytes('yoursharedsecret', 'utf-8') payload = bytes('Your JSON payload', 'utf-8') signature = base64.b64encode(hmac.new(secret, payload, digestmod=hashlib.sha256).digest()) print(signature)
Before activating a webhook, always check that all conditions (see Requirements for consumers) are met and that the duration (see Test webhook popupmenu in Webhooks overview) is a fraction of a second.
Maintaining webhooks
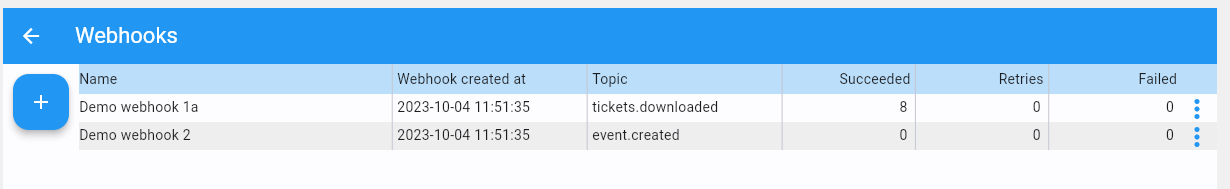
Webhooks overview

|
Webhooks can be found in the Tools section.
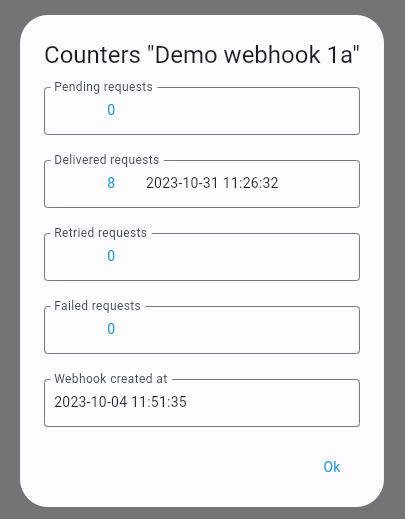
- Show counters
A detailed overview of some counters and dates.

- Change webhook
In a popup window you can edit the webhook. It’s also possible to double-click/double-tap on the webhook to edit it.
- Reset counter
All counters and dates are reset to zero.
- Test webhook
A handy utility to check the connection to a webhook consumer. It will show all debugging output in a new window.

- Delete webhook
Deletion of the webhook. Keep in mind if you delete a webhook, any remaining
pendingactions will be ignored. T he system will flag this in the logfile if there where stillpendingactions..
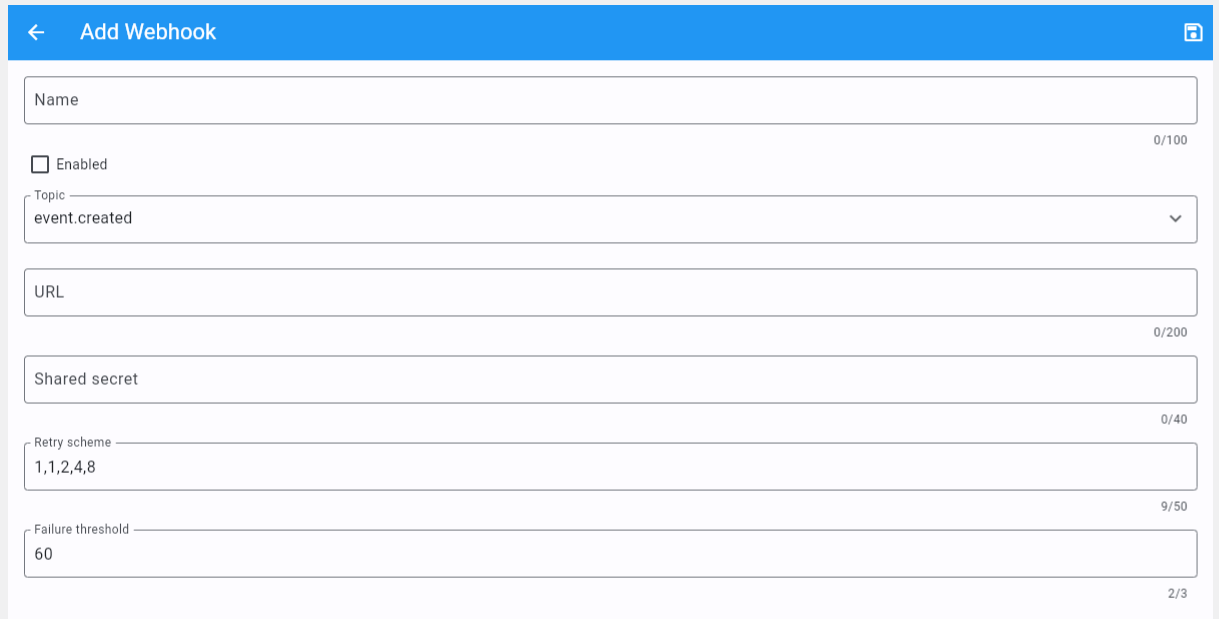
Add/update webhooks

|
- Webhook name
The name of the webhook.
- Enabled
Check this box if the consumer is actively listening for new requests.
- Topic
Which event is the consumer interested in. At the moment the following events are available:
New event
Update event
Delete event
New order
Order update
Delete order
Refund order
New scan
Tickets downloaded
Invoice downloaded
Tracking download (User clicked a link to download a ticket into the FE Tracking App)
- URL
A valid URL provided by the webhook consumer. Mind you only
httpsis supported.- Secret
The shared secret to create a signature of the body content.
- Retry scheme
A comma separated string of integers. For instance
1,2,4. Which means that if the webhook could not be executed successfully (no HTTP 200 returned) it will retry after 1 minute, if it fails again it will retry in 2 minutes, and so on. Every retry is counted and if the final retry fails it is counted as a failure and the request is logged and not retried again.- Failure threshold
After this number of failures the webhook is disabled and no new request will be accepted.